Partager / Intégrer des données
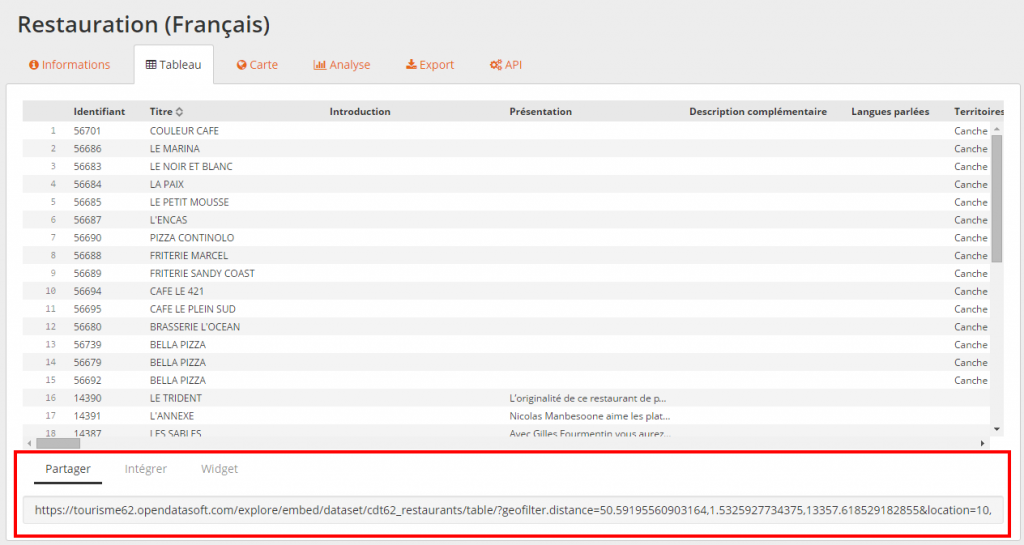
Il existe 3 possibilités de partage des visualisations de données Tableau, Carte et Analyse. Il s’agit des onglets « Partager », « Intégrer » et » Widget ».
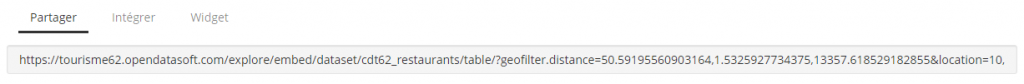
Onglet « Partager » : partage de l’url correspondant à votre recherche
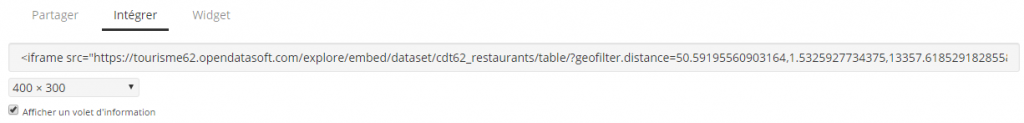
Onglet « Intégrer » : code HTML pour une intégration dans n’importe quelle page web
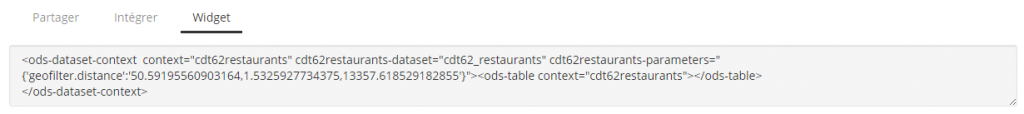
Onglet « Widget » : code HTML pour intégrer nativement des visualisations de données dans une page web
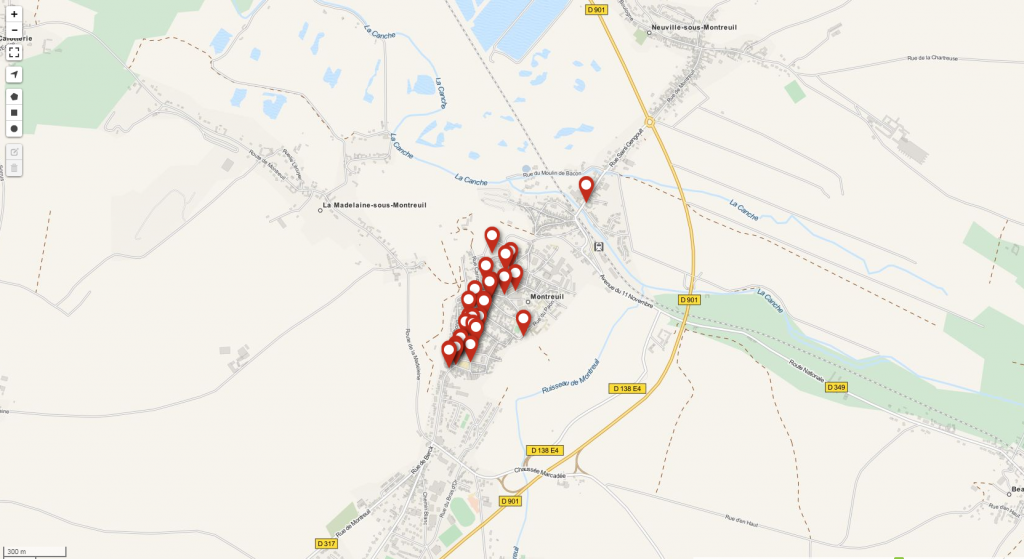
Ex 1 : Je souhaite envoyer par mail une carte présentant les restaurants de Montreuil-sur-Mer. J’effectue ma recherche dans le jeu de données correspondant, je copie le lien sur la plateforme Data Tourisme 62 (Onglet « Partager ») et je le colle ensuite dans un mail ou sur Facebook :
Voici la carte qui apparaitra dès que le(s) destinataire(s) auront cliqué sur le lien :
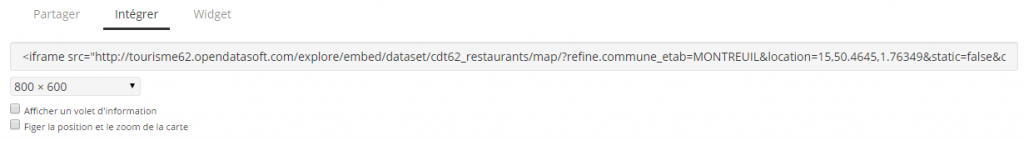
Ex 2 : Je souhaite intégrer cette même carte dans une page web. Je copie le code HTML sur la plateforme Data Tourisme 62 (Onglet « Intégrer ») et je le colle dans ma page web :
En dessous du code, vous avez la possibilité de personnaliser cette carte :
- La taille : 400 x 300, 600 x 450, 800 x 600 ou Taille personnalisée
- « Afficher un volet d’information » : affiche la provenance des données de la carte
- « Figer la position et le zoom de la carte »
Voici le code HTML que je vais copier :
<iframe src= »http://tourisme62.opendatasoft.com/explore/embed/dataset/cdt62_restaurants/map/?refine.commune_etab=MONTREUIL&location=15,50.4645,1.76349&static=false&datasetcard=false » width= »400″ height= »300″ frameborder= »0″></iframe>
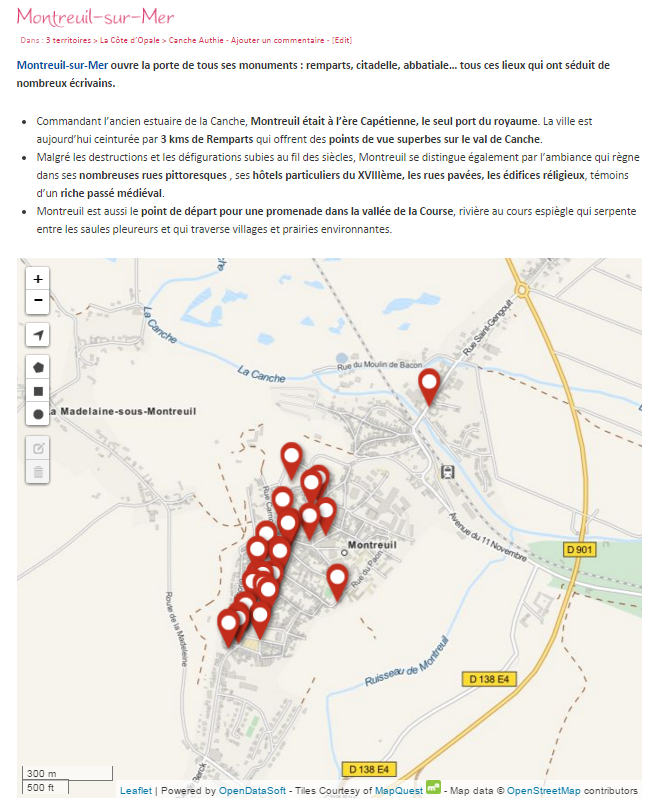
Voici la carte qui apparaitra dans votre page web (attention, la mise en page présentée ici est spécifique au site web de Pas-de-Calais Tourisme) :